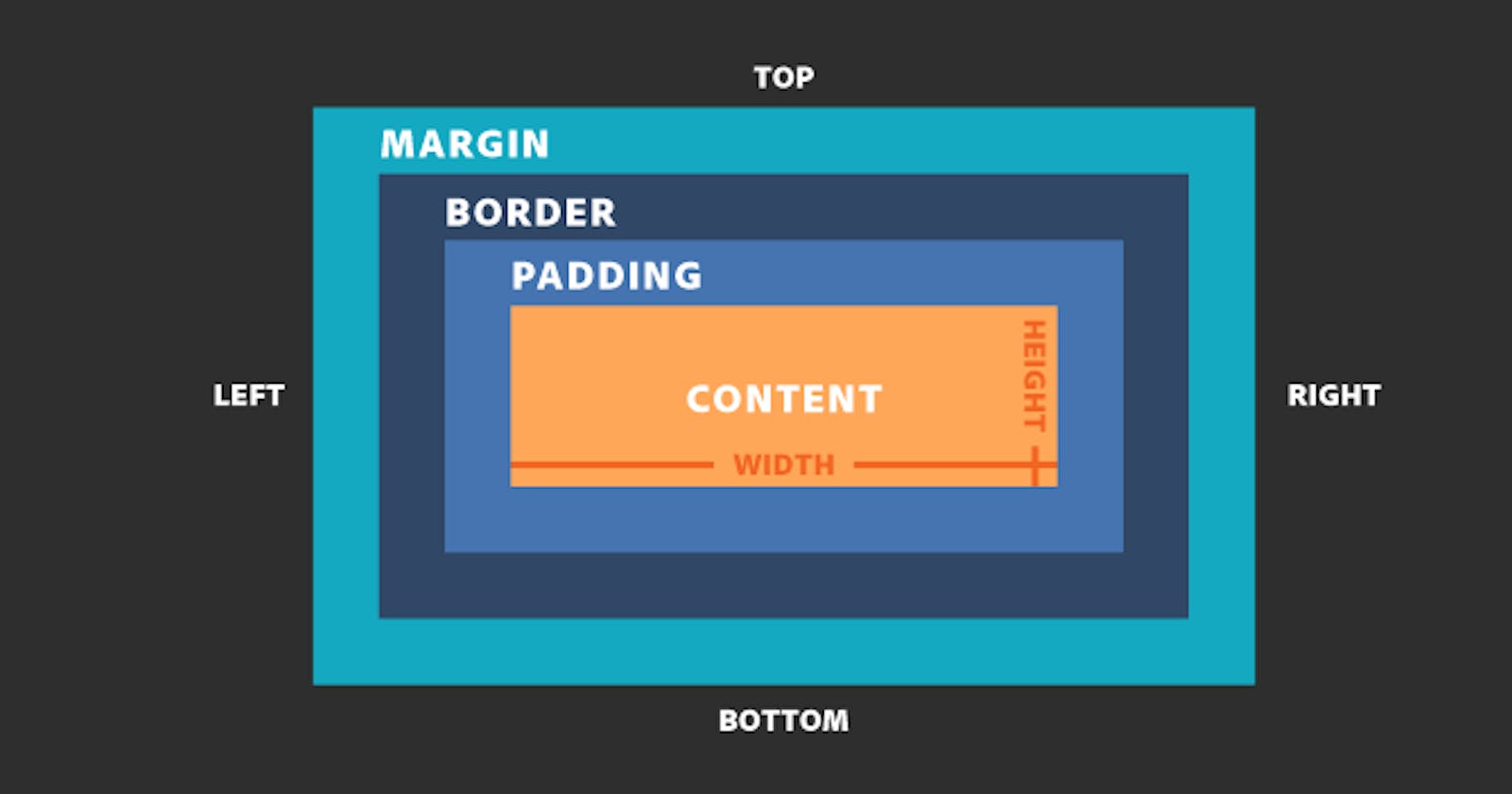
According to the box model every element is a rectangular box.
The box-model properties are : (1) Width (2) Height (3) Padding (4) Border (5) Margin These are the key point of the box model which plays an important role in deciding the size of a box on a page.
Width & Height
Every element has some default width based on the display property. If it is a (block-level element) it will have 100% width. Covering whole horizontal space. If it is an inline or (inline-block-level element) it will have the width according to the content it wraps. To set a specified width we use (Width) property that we have applied here and after width we have (height). As every element has some default width in a similar way every element has some default (height) also that is always determined by its content whether it's a (block-level element) or (inline-block-level element) each and every element will have height according to the content it wraps.
(padding)
The (padding) properties apply to provide some space arount the content within the element. Sometimes it is also known as (breathing space) to the content inside the element.
(Border)
After the padding (border) comes. Border is used to provide some Outline around an element to apply border via border property. Which requires three different values that is (border-width), (border-style), and (border-color). Another one is (border-radius) It is used to get a (rounded) or a (soft corner) of the border.
(Margin)
The last we have (margin) property. The margin property is very similar to the (padding). But instead of applying space (Inside) the element the margin property sets the space that surrounds the element from the (Outside). The margin property can also be used to position an element on the page.
- *The Box Sizing Property: The box-sizing property allows us to change how the box-model works and how an element's size is calculated.
It accepts two different values:
(1) Content-box This is default value, that leaves box-model property additive only.
(2) Border-box This is changes the box-model. Keeps the padding and border within the specified width and height.
**Box-Shadow: The box-shadow property is used to create a shadow effect around the the element. It accepts few values. The first four value are for creating the width and height of the shadow and the last value is for the shadow effect.